Sep
1
PBS 38 of x – Taking Stock
Filed Under Software Development, Computers & Tech on September 1, 2017 | Leave a Comment
Since this is the first instalment back after our summer hiatus, it seems like a good time to pause and take stock. I want to look back to revise what we’ve learned to far, and, to look forward to where I want to take this series next.
Jul
8
PBS 37 of x – JSDoc Demo
Filed Under Software Development, Computers & Tech on July 8, 2017 | 1 Comment
In this instalment we take a break from what we’ve been doing to take an in-depth look at code documentation. I’ve regularly included documentation generated with JSDoc as one of the inputs to the challenges, and I’ve done so with the implicit assumption that those docs would be intuitively meaningful to you all. Talking with Allison two things became clear to me – firstly, that I had made this implicit assumption, and secondly, that it was completely wrong! Code documentation is a lot like man pages on the terminal – the structure of how the words are presented often carry as much meaning as the words themselves. With decades of experience this is obvious, but it’s not intuitively obvious to novices.
To remedy this I thought it would be useful to go through the entire cycle of documenting one function, and that the appropriate format for that was a screencast. When I sat down to record the screencast I couldn’t help but use the opportunity to share my toolkit with you all, so the screencast starts with a little demo of the development tools I’m currently using to develop the Cellular Automaton API we’re working on as part of this series.
Below you’ll find the screencast embedded, and, links to the various tools mentioned. Myself and Allison have also recorded a podcast for this instalment. I share my screen with Allison, and we walk through all the same steps as I do in the screencast, but with Allison stopping me and asking all the questions you probably are as you watch the screencast. When published, that podcast will be linked into this post.
Jun
25
PBS 36 of x – More HTML Text Input | More Cellular Automata
Filed Under Software Development, Computers & Tech on June 25, 2017 | 3 Comments
In the previous instalment we took at first look at text input in HTML, and we made a start on a new project – building a set of JavaScript prototypes for creating cellular automata so we can implement Conway’s Game of Life. In this instalment we’ll continue down both of those paths. Later in the project the two paths will finally merge when we use web forms to build a UI around our game of life.
We’ll start on the HTML track where we move on from generic text input with single and multi-line basic text boxes to some more specific types of text input, including some nice new input types that HTML 5 brought to the table. This will set up up to learn about HTML 5 form validation in the next instalment.
When we switch to the JavaScript track we’ll start by having a quick look at my sample solution to the previous instalment. Then, we’ll make a start on a JavaScript prototype to represent a Cellular Automaton together, which will set up the next assignment.
I’ve zipped up my solution to the previous assignment, a sample file that accompanies this instalment, and the starting point for the next assignment which you can download here.
Jun
9
Getting Fit with Tech – One Year On
Filed Under Computers & Tech on June 9, 2017 | 1 Comment
 I few days ago I got an email from iTunes to let me know that my annual subscription to the pro version of My Fitness Pal had just renewed. That means it’s been a year since I got really serious about taking control of my health, so it seems like a good time to reflect on how things are going. Last July, a few months in, I blogged about how tech was helping me on my quest. This is partly a followup, and partly a more general reflection.
I few days ago I got an email from iTunes to let me know that my annual subscription to the pro version of My Fitness Pal had just renewed. That means it’s been a year since I got really serious about taking control of my health, so it seems like a good time to reflect on how things are going. Last July, a few months in, I blogged about how tech was helping me on my quest. This is partly a followup, and partly a more general reflection.
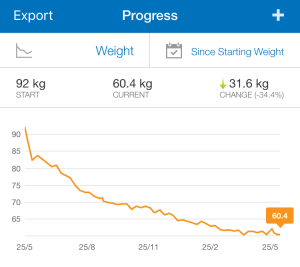
I won’t keep you in suspense – the TL;DR version is that with the help of tech, I’ve gone from being officially morbidly obese in January 2016 to being in the lower half of the healthy BMI range today. I had to squeeze into a 38″ waist, now, I have three fingers to spare on a 32″ waist. If you’re hoping I’ll give you a magic formula, think again, there is no shortcut – it really is as mundane as eating better and exercising more. I did the work, and I had to have the will-power, but I found tech extremely helpful in getting onto the right track in the first place, and then in staying there. The tech can’t do this for you, it can only help you do it for yourself.
Jun
5
FYI – Expect Changes & Some Disruption
Filed Under Software Development, Computers & Tech on June 5, 2017 | 1 Comment
This post is more than a little meta, but bear with me. This is basically a blog post to let you know that things are going to be a little chaotic around here as I transform this site from a blog into a true website, and that transformation is gonna happen while the site remains live, or at least mostly live most of the time. There will be an entirely new theme, but the real changes will be happening much deeper down as I transition from using WordPress as a blogging platform to using it as a true content management system (CMS).
The TL;DR version is that things may look a bit weird here from time to time over the next few weeks, and entire features may go AWOL for a few days.
Those of you who are curious about how the sausage gets made can read on, but really, the reason for this post is to let you know not to panic if you land here some day and everything looks weird.
So, what am I up to?
Well, firstly, I’m building out a bespoke WordPress plugin which will define the data architecture for this site. In WordPress jargon, that plugin is registering a number of custom taxonomies and custom post types, and adding a bunch of custom meta boxes (custom form fields) into various parts of the admin interface to allow me to associate metadata with the various pieces of content that will be hosted on the site. The plugin is coming along well, and I’m really happy with the structure it’s allowing me to put on things.
Now that the data architecture is coming together, I’ve also started work on a bespoke theme that will make use of the new data architecture to present the content in the way I want. I’ve given up on the idea of transforming someone else’s theme into what I want, and started with a completely blank page – yes, that’s right, I’m building my own custom theme from scratch. I always find blank pages scary, but this was a particularly big and particularly scary blank page. I’m making progress though, and it’s a real joy to get to build a WordPress site with all my favourite web tools – the structure of the pages is based on Bootstrap 4, the dynamic elements are being provided with jQuery, and I’m making heavy use of Font Awesome to add iconography through the design.
At the moment the design is basically monochrome because I’m focusing on getting the structure and layout right, and making sure everything is nice and easy to read. Once that’s done I’ll finish the site off with a custom Bootstrap theme to inject a little colour for personality, but not much, I want the site to remain elegantly spartan. The final piece is this big project is a new logo I’ve been working on, or more honestly procrastinating over, for the past few months. When I commit to a logo, that will give me the colour pallet and the font-styles that I’ll use to inject some personality into the theme.
I have to say I’m learning a lot, but this is still a really big job that’s gonna take me quite some time, so bear with me, and wish me luck!
May
25
TTT Part 37 of n – SSH Agents
Filed Under System Administration, Computers & Tech on May 25, 2017 | 2 Comments
Since we covered SSH in parts 29 & 30, Apple have changed how their desktop OS deals with the passphrases protecting SSH identities (key pairs). This provides us a good opportunity to have a look at the SSH Agent in general, and, how things have changed on the Mac in particular.
The good news is that while things have changed on the Mac, with a small amount of effort, you can get back all the convenience and security you had before.
May
19
PBS 35 of x – HTML Text Input | Introducing ‘Life’
Filed Under Computers & Tech, Software Development on May 19, 2017 | 3 Comments
We’ll start this instalment by rounding out our look at QUnit – first, by taking a quick look at my sample solution to the challenge from the previous instalment, and then by introducing a simple little feature that will make this instalment’s challenge more manageable.
Next, we’ll make a start on text input in HTML forms. This time we’ll focus purely on free-form text, and then in the next instalment we’ll move on to formatted sub-sets of text like numbers, email addresses and so on.
Finally, we’ll make a start on what will be an on-going project. The idea is to combine our understanding of HTML, CSS, JavaScript, jQuery, and QUnit to implement a zero-player with a really cool computer science back-story.
As usual, I’ve created a ZIP file with the files for this instalment, including a sample HTML page that demonstrates text input in action, and the files that make up the starting point for this instalment’s challenge which you can download here.
May
12
bartificer.linkToolkit.js Version 1.0 Released
Filed Under Computers & Tech, Software Development, My Projects on May 12, 2017 | Leave a Comment
You may have noticed that on this site, links that open in a new tab get a nice icon to indicate that fact, and, links to domains outside of this site automatically open in a new tab and get that icon. This is achieved using a collection of JavaScript code that I have released as open source under the name bartificer.linkToolkit.js, and published on GitHub.
The code was inspired by some examples in the Programming by Stealth series, and, that same series provided the impetus to give the project some final fit and finish before releasing version 1.0 today.
May
4
backup.pl Version 0.2 Released
Filed Under My Projects, Software Development, Computers & Tech, Automation on May 4, 2017 | Leave a Comment
I’ve just published a release of backup.pl, my simple perl-based generic backup script. You can download the release, and get full documentation on the project’s GitHub page.
Apr
30
PBS 34 of x – More JS Testing with QUnit
Filed Under Software Development, Computers & Tech on April 30, 2017 | 3 Comments
In the previous instalment we had our first look at QUnit, an open source Unit testing framework for JavaScript by the jQuery project. In this instalment we’ll finish our exploration of QUnit with a look at a few more advanced QUnit features. We’ll be making regular use of QUnit in future JavaScript challenges.
Wrapping up our brief detour into testing a QUnit leaves us free to move back to HTML forms and more JavaScript practice in the next instalment. The aim is to slowly bring those two streams back together through a new multi-instalment project. Over the next few instalments we’ll be building up a web app that makes use of both web forms and JavaScript prototypes.
As usual, I’ve collected the code referenced in this instalment into a ZIP file which you can download here.






