Oct
13
PBS 41 of x – Form Events
Filed Under Computers & Tech, Software Development | 1 Comment
In this instalment we’ll tie up the last few loose ends related to web forms. With web forms under our belts, we’ll then be ready to pick up where we left off with our cellular automata JavaScript prototypes, and combine our HTML, JavaScript, and CSS skills together to make our first web app – an implementation of Conway’s Game of Life.
This instalment breaks down into two distinct parts – our first look at keyboard interaction with web forms, and a final look at form-related events.
When it comes to keyboard interaction we’ll start by looking at how browsers treat regular web forms, and then we’ll move on to supporting keyboard interaction with custom web form UI elements like the star-rating example from instalment 36.
Finally, we’ll wrap up with a handy reference table summarising the most important webform-related JavaScripts events, giving some guidance on their use.
There’s just one sample file associated with this instalment, and it’s available for download as a ZIP file here.
Sep
29
PBS 40 of x – HTML5 Custom Validations with jQuery
Filed Under Computers & Tech, Software Development | 3 Comments
At the end of the previous instalment I promised we were done with HTML form validation, and insisted we were ready to move on to finishing our Cellular Automata, but it turns out that was a little premature. While working on my sample solution for the previous instalment‘s challenge I realised I’d forgotten to cover something very important – the fact that you can use jQuery to deal with situations where the HTML5 form validation attributes are not powerful enough for your needs. So – we need to rectify that oversight, and that’s going to take this entire instalment to do.
Then, while doing her homework, Allison discovered another oversight that needs to be remedied before we move away from HTML forms – we need to look at how to support keyboard-only interactions. Why? In a word – accessibility. So, in the next instalment we’ll start by looking at the narrow case of supporting keyboard input in forms, but we’ll then move on and look at keyboard interactions a little more broadly, and we’ll learn how to add keyboard shortcuts to our web apps. This will come in useful when we do then finally move on to getting our cellular automata working the following instalment.
As usual, I’ve collected all the files for this instalment into a single ZIP file which you can download here.
Sep
15
In this instalment we’ll be taking a break from our parallel approach, and focusing almost exclusively on HTML5 form validation. We’ll dedicate the entirety of the next instalment to getting our cellular automaton prototypes up and running so we can actually ‘play’ the game of life.
While we won’t be continuing work on our Cellular Automata prototypes this time, I will share my solution to the challenge I set way back in instalment 36.
Also, before we get stuck into new content I’ll be taking a small diversion to explain a slight change in my approach to HTML coding, and how that will affect the sample code you see for the remainder of this series.
As usual, I’ve collected the example file for this instalment and the starting point for the challenge together into a ZIP file which you can download here.
Sep
1
Since this is the first instalment back after our summer hiatus, it seems like a good time to pause and take stock. I want to look back to revise what we’ve learned to far, and, to look forward to where I want to take this series next.
Jul
8
PBS 37 of x – JSDoc Demo
Filed Under Computers & Tech, Software Development | 1 Comment
In this instalment we take a break from what we’ve been doing to take an in-depth look at code documentation. I’ve regularly included documentation generated with JSDoc as one of the inputs to the challenges, and I’ve done so with the implicit assumption that those docs would be intuitively meaningful to you all. Talking with Allison two things became clear to me – firstly, that I had made this implicit assumption, and secondly, that it was completely wrong! Code documentation is a lot like man pages on the terminal – the structure of how the words are presented often carry as much meaning as the words themselves. With decades of experience this is obvious, but it’s not intuitively obvious to novices.
To remedy this I thought it would be useful to go through the entire cycle of documenting one function, and that the appropriate format for that was a screencast. When I sat down to record the screencast I couldn’t help but use the opportunity to share my toolkit with you all, so the screencast starts with a little demo of the development tools I’m currently using to develop the Cellular Automaton API we’re working on as part of this series.
Below you’ll find the screencast embedded, and, links to the various tools mentioned. Myself and Allison have also recorded a podcast for this instalment. I share my screen with Allison, and we walk through all the same steps as I do in the screencast, but with Allison stopping me and asking all the questions you probably are as you watch the screencast. When published, that podcast will be linked into this post.
Jun
25
PBS 36 of x – More HTML Text Input | More Cellular Automata
Filed Under Computers & Tech, Software Development | 3 Comments
In the previous instalment we took at first look at text input in HTML, and we made a start on a new project – building a set of JavaScript prototypes for creating cellular automata so we can implement Conway’s Game of Life. In this instalment we’ll continue down both of those paths. Later in the project the two paths will finally merge when we use web forms to build a UI around our game of life.
We’ll start on the HTML track where we move on from generic text input with single and multi-line basic text boxes to some more specific types of text input, including some nice new input types that HTML 5 brought to the table. This will set up up to learn about HTML 5 form validation in the next instalment.
When we switch to the JavaScript track we’ll start by having a quick look at my sample solution to the previous instalment. Then, we’ll make a start on a JavaScript prototype to represent a Cellular Automaton together, which will set up the next assignment.
I’ve zipped up my solution to the previous assignment, a sample file that accompanies this instalment, and the starting point for the next assignment which you can download here.
Jun
9
Getting Fit with Tech – One Year On
Filed Under Computers & Tech | 1 Comment
 I few days ago I got an email from iTunes to let me know that my annual subscription to the pro version of My Fitness Pal had just renewed. That means it’s been a year since I got really serious about taking control of my health, so it seems like a good time to reflect on how things are going. Last July, a few months in, I blogged about how tech was helping me on my quest. This is partly a followup, and partly a more general reflection.
I few days ago I got an email from iTunes to let me know that my annual subscription to the pro version of My Fitness Pal had just renewed. That means it’s been a year since I got really serious about taking control of my health, so it seems like a good time to reflect on how things are going. Last July, a few months in, I blogged about how tech was helping me on my quest. This is partly a followup, and partly a more general reflection.
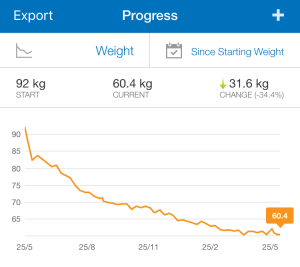
I won’t keep you in suspense – the TL;DR version is that with the help of tech, I’ve gone from being officially morbidly obese in January 2016 to being in the lower half of the healthy BMI range today. I had to squeeze into a 38″ waist, now, I have three fingers to spare on a 32″ waist. If you’re hoping I’ll give you a magic formula, think again, there is no shortcut – it really is as mundane as eating better and exercising more. I did the work, and I had to have the will-power, but I found tech extremely helpful in getting onto the right track in the first place, and then in staying there. The tech can’t do this for you, it can only help you do it for yourself.
Jun
5
FYI – Expect Changes & Some Disruption
Filed Under Computers & Tech, Software Development | 1 Comment
This post is more than a little meta, but bear with me. This is basically a blog post to let you know that things are going to be a little chaotic around here as I transform this site from a blog into a true website, and that transformation is gonna happen while the site remains live, or at least mostly live most of the time. There will be an entirely new theme, but the real changes will be happening much deeper down as I transition from using WordPress as a blogging platform to using it as a true content management system (CMS).
The TL;DR version is that things may look a bit weird here from time to time over the next few weeks, and entire features may go AWOL for a few days.
Those of you who are curious about how the sausage gets made can read on, but really, the reason for this post is to let you know not to panic if you land here some day and everything looks weird.
So, what am I up to?
Well, firstly, I’m building out a bespoke WordPress plugin which will define the data architecture for this site. In WordPress jargon, that plugin is registering a number of custom taxonomies and custom post types, and adding a bunch of custom meta boxes (custom form fields) into various parts of the admin interface to allow me to associate metadata with the various pieces of content that will be hosted on the site. The plugin is coming along well, and I’m really happy with the structure it’s allowing me to put on things.
Now that the data architecture is coming together, I’ve also started work on a bespoke theme that will make use of the new data architecture to present the content in the way I want. I’ve given up on the idea of transforming someone else’s theme into what I want, and started with a completely blank page – yes, that’s right, I’m building my own custom theme from scratch. I always find blank pages scary, but this was a particularly big and particularly scary blank page. I’m making progress though, and it’s a real joy to get to build a WordPress site with all my favourite web tools – the structure of the pages is based on Bootstrap 4, the dynamic elements are being provided with jQuery, and I’m making heavy use of Font Awesome to add iconography through the design.
At the moment the design is basically monochrome because I’m focusing on getting the structure and layout right, and making sure everything is nice and easy to read. Once that’s done I’ll finish the site off with a custom Bootstrap theme to inject a little colour for personality, but not much, I want the site to remain elegantly spartan. The final piece is this big project is a new logo I’ve been working on, or more honestly procrastinating over, for the past few months. When I commit to a logo, that will give me the colour pallet and the font-styles that I’ll use to inject some personality into the theme.
I have to say I’m learning a lot, but this is still a really big job that’s gonna take me quite some time, so bear with me, and wish me luck!
May
25
Since we covered SSH in parts 29 & 30, Apple have changed how their desktop OS deals with the passphrases protecting SSH identities (key pairs). This provides us a good opportunity to have a look at the SSH Agent in general, and, how things have changed on the Mac in particular.
The good news is that while things have changed on the Mac, with a small amount of effort, you can get back all the convenience and security you had before.
May
19
PBS 35 of x – HTML Text Input | Introducing ‘Life’
Filed Under Software Development, Computers & Tech | 3 Comments
We’ll start this instalment by rounding out our look at QUnit – first, by taking a quick look at my sample solution to the challenge from the previous instalment, and then by introducing a simple little feature that will make this instalment’s challenge more manageable.
Next, we’ll make a start on text input in HTML forms. This time we’ll focus purely on free-form text, and then in the next instalment we’ll move on to formatted sub-sets of text like numbers, email addresses and so on.
Finally, we’ll make a start on what will be an on-going project. The idea is to combine our understanding of HTML, CSS, JavaScript, jQuery, and QUnit to implement a zero-player with a really cool computer science back-story.
As usual, I’ve created a ZIP file with the files for this instalment, including a sample HTML page that demonstrates text input in action, and the files that make up the starting point for this instalment’s challenge which you can download here.






